一直以来,CSS和&#106avascript使得聪明的网页设计师在平时的网页设计中遇到难题时能够想出创新的设计技巧和解决方案,这篇文章虽然不能列出所有的这些技巧,包括调整大小和定位技巧,但也并非是挂羊头卖狗肉,而是实实在在能够在我们的网页设计中提供到一定的帮助的。如果你有更好的建议,欢迎与我们一起分享。
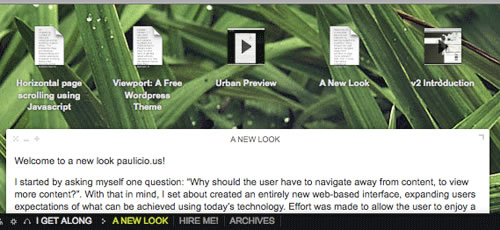
Paulicious:桌面式的设计

一个显着的主题,通过AJAX加载的一切,并呈现在桌面式的感觉内容。你甚至可以从几个不同的墙纸(点击左下角的图标)选择。图标是链接的帖子和视频,提交人去在桌面上选择。当一个图标点击,帖子内容出现在一个可调整大小,可拖动窗口。您还可以最大限度地减少“窗口”,并再次为他们带来了(你可以看到几个窗口,我最小,在上面的截图)。
会有人问他,这样我们都可以从中学习到释放源?:)
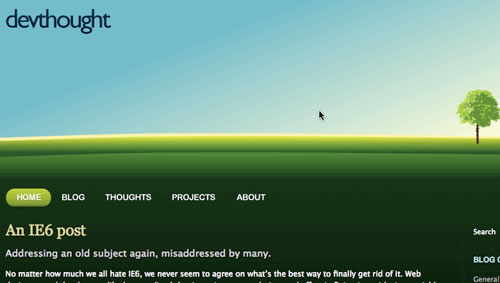
开发思想:云彩和天空

Devthought具有可拖动,移动,动画云和天空,或许这取决于现实世界的气候(我这样说是因为不幸的是,同时采取截图,云不存在 - 该死的太阳,明亮的天空)。
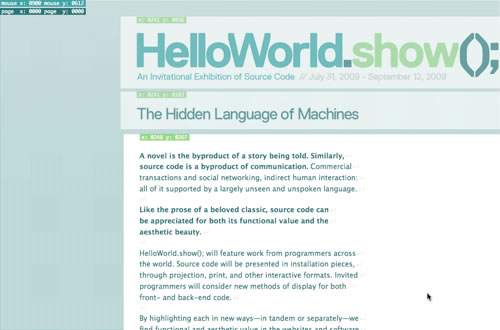
HelloWorld.show

我没有描述这样的设计在标题为缺乏更好的话,但页面上的框走动取决于你如何在他们移动鼠标。在这你也徘徊在框弹出更多的brightnes。鼠标的坐标在左上角现场直播。
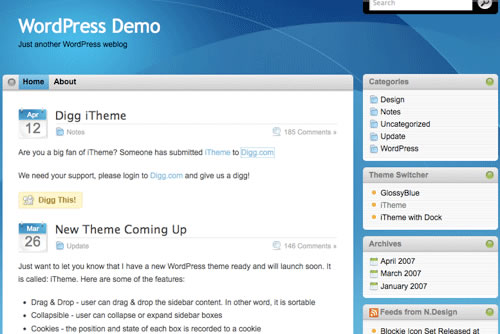
iTheme:可定制的拖放工具条

iTheme是最早的WordPress主题用&#106avascript一些严重的pizzaz 1 - 你可以重新排列侧边栏框和主题会记住它。
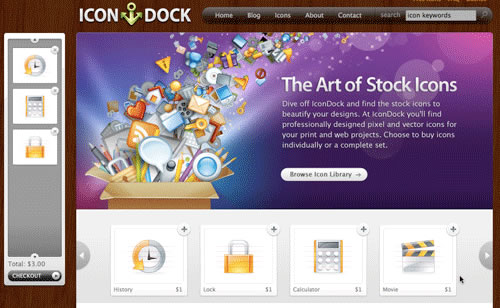
Icondock:拖放的购物车

Icondock有一个购物托盘,你可以加载图标购买(通过点击加号图标按钮),并预览会在购物托盘装载,以及购买的总价格将实时更新 - 完全不需要重新加载页面。
Zaum&Brown:移动文本框

该信息框,当你调整到较低的宽度被压了下来,他们回来时调整到一个更大的宽度。
ifElse.co.uk:分辨率倚重侧边栏

当调整到刚刚超过所需的IfElse的前两列的宽度,右边栏重新定位自身的页脚。对于较大的决议,页脚不存在,侧边栏是可见的。
