他们说,一张图片胜过千言万语。真的还是假的,图像是我们创建网站中的一个重要组成部分。因为它是如此容易嵌入图像在一个网站(创建自己的图像,即使在过程中很容易),大多数网站都充满了他们。有一些很好的例子,那里就如何处理图像,从不同的观点与角度的网站,但大多数的网站没有展示正面的例子。虽然这不是一个设计完全危险的,它可能会降低你的机会来卖,如果你有一个号召性的操作页面,或者创建良好的阅读流程的机会。它是更细节的问题不是重要的原则问题,而是处理图像应该是设计人员理解和运用好。
事实上,用户想看到的照片在网站上,但他们希望他们是相关的。他们宁愿不具有视觉图像,而不是一个网页,拥有大量的照片,只是使它重和杂乱的网页。在使用网站上的图像的关键,根据这项研究,是基于一些基本概念:
图片基本面 -规模,构成,质量和曝光是寻找一个良好的形象四个重要的事情。人们实际上寻找优质的图像,即使是对比产生巨大的变化。
有效性 -如果图片创建兴奋或利息,那么它的工作原理。它归结为三个特点:
情感诉求 -没有在图片中的产品外观好,使用户想要吗?
理性诉求 -它的图像显示该产品的好处?
和品牌号召力 -没有画面适合你的品牌?
发送 消息 -这是关于图像发送正确的信息给网站的读者。
预期 用户 的响应 -这是有点难度付诸实践,但其背后的基本想法是,画面应该帮助决策,并为产品的愿望。我们会谈论这个有点迟。
纯粹装饰性的图片往往是由我们大脑无意识地忽略。像雷达,如果图像是存在只能作为填料时,大脑会忽略它们。研究结论认为,图片和真实的人或真正的产品的图像会被自动归类为重要的,是人脑进行详细研究。如果你有一个个人博客,人们宁愿看到你的脸比图纸或讽刺画。他们希望看到与他们交流的人的脸,这是信任和粘接的问题。
如果您有自己的公司,这是一个非常好的主意,花一些时间谈论它背后的人 - 使用图像。它给个人触摸到一个原本不露面的公司和人挖的。其实人们想知道(或至少看)谁的人是公司的后面。如果你能负担得起,投资一个好的摄影师,并尽量远离股票图片(特别是从股票的图片是不相关的内容)。这可能会花费几块钱,但它会大量的值添加到您的公司网站。
几个眼球追踪研究表明,更多的细节您的产品图片都有,你将有结果越好。是的,工作室的大屏幕平板电视作品图片就好了,不过是蛮好配不上你?人们希望看到的细节,告诉他们!
质量和相关性
下面我会告诉你不同的研究的一些结果。你会看到标有加热区的几个网站。红色区域表示该用户的目光大多集中,而蓝色区域显示正好相反,说明什么被忽略或关断供游人。

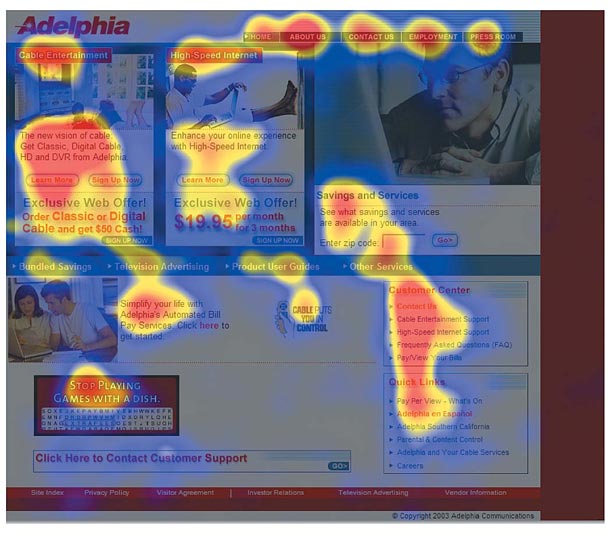
Adelphia公司眼球追踪
对Adelphia公司的网站眼球追踪研究
另外一个事实,即它是一个令人难以置信的过时的设计,你可以清楚地看到,没有热区上的图像。这是因为所有嵌入在其网页上的图像是纯粹的填料。如果他们使用了相关的图片,热区可能是一个有点不同的,但现在它显示了如何浪费空间的图像多是在其网站上。
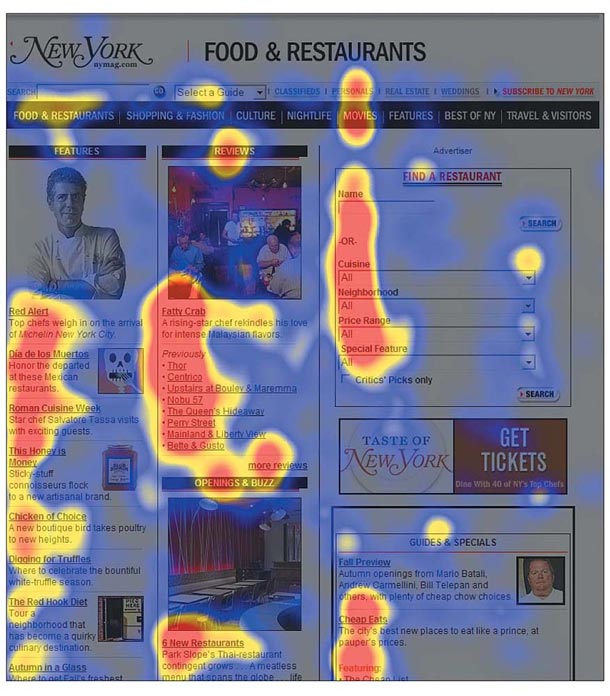
另一个很好的例子可以看到下面。纽约杂志的餐厅部分也得到了眼动跟踪研究的一部分,它表明,即使全球知名厨师特色的图像,质量仍然是重要的。所以,即使照片是有点相关,低对比度和小尺寸影像被简单地忽略。图像质量是一样重要的是所使用的图像的相关性。必须有一个平衡,在质量和相关性是两个指导原则。

NYMag,retaurant节
眼动跟踪在纽约州马格网站
雅各布尼尔森和卡拉佩尼斯写了一篇题为“ 为障碍影像 “几年前。上面的图像是礼貌的peachpit,谁发表的研究惊人的头。感谢您对巨大的工作!
指导用户
没有多少设计师有一个心理学学位,因此我们很少有人知道人的大脑是如何工作的。同样的眼动跟踪研究表明,我们的重点可以很容易地影响和改变图像。显然,我们谈论的高品质,相关的图片,不填充物。在一个名为研究“你看看他们的样子,” 詹姆斯微风 显示相关的图片怎么能是一个网站的流量。
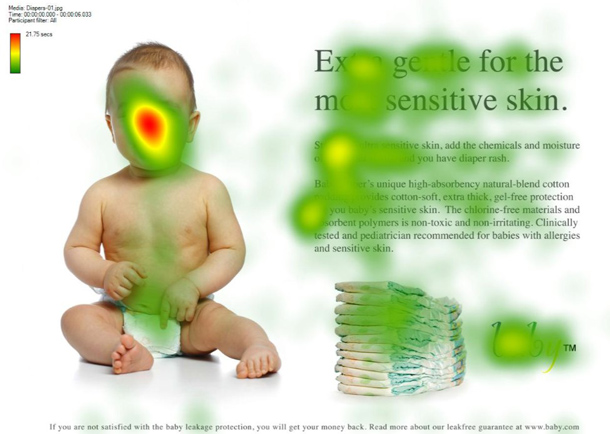
他用婴儿尿布制造商的网站作为一个例子就106人的眼球追踪研究。正如你可以在两个图像下面看到的,当宝宝面临的游客,大多数人往往看他的脸。备注包括“可爱,可爱,甜美的小南瓜”很可能是相当受欢迎。

眼球追踪研究
研究的尿布网站
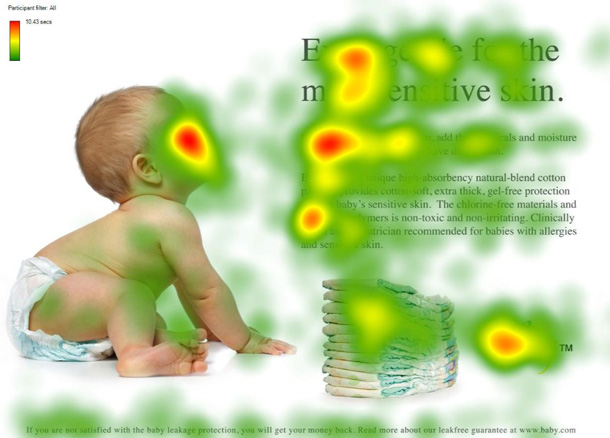
然而,当相同的广告,具有相同的文本,用同样的婴儿,但在不同的位置被呈现给一个人106,其结果是明显地更好。不仅做到了人们关注的焦点大多是上的文字,但你也可以看到更加重视品牌,甚至小文下方,这是一个退款保证声明(对于一个企业非常重要的,他们的卖点大概就是 - 一个无赖错过了)。

婴儿2
这说明有多少影响力的画面可以有。
德高贝登和思考一起工作,几年前,想出了这个研究,证实上述结果:在用户心目中确实可以向演示文稿中或广告关键信息或元素引导。
由于许多广告有美丽的模特,他们往往成为焦点,而不是产品。代替提请注意对产品型号,偷的重视和借鉴它往自己。下面的研究显示了如何可以固定。
在数字,这个研究显示更加清晰的效果。在初始的广告(左),很少有专注于品牌和产品 - 实际上只有6%的人看着它。该广告被操纵,并再次测试后,但,更多的人看着它。不低于84%的人看了看产品和品牌(甚至是标志在底部)它被修改后。这是一个14X观众增加,这在我看来,是一个巨大的差异。
正确的图像可以帮助设计人员指导用户的眼睛。如果模型的使用,使它们看起来对产品形象,商标(品牌)或文本。这将增加产品知名度,并收到预期的效果。
图像需要一个目的
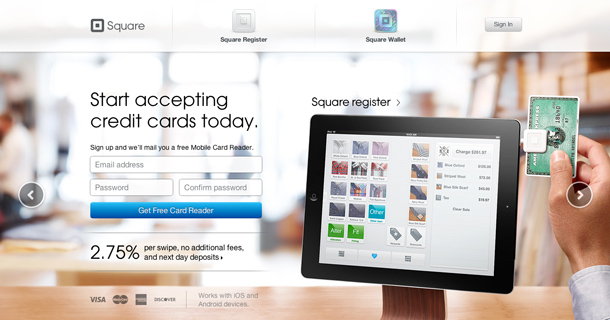
图片不仅可以引导用户的关注,同时也解释了很多关于产品,在短短几秒钟内-比的话可以形容它。一个非常著名的例子是广场,智能手机的应用程序,允许您通过您的手机或平板电脑来接受信用卡付款使用的小型设备。

该产品是由一个简单的图像在许多方面说明
正如你可以在上面的图片中看到,该游客了解在短短的几秒钟关于产品的很多事情。在看了这张照片,他们已经知道如何将读卡器连接到装置,它有多大,它适用于哪些设备(也可以将它与Android,但它是相当困难的证明也行),如何刷信用卡,什么时候会出现卡刷卡设备的屏幕上。大量的长,无聊的段落都必须写入(和被客队显然读取),以了解这些信息。相反,一个画面说明了一切。这是有效地利用图像中的经典,精彩的例子!
另一个很好的例子如下显示,苹果有时会如何宣传自己的MacBook Air的产品。我们都知道它的小,重量轻,美观。好吧,如果你不知道它,你会得到的想法,在一毫秒通过查看下面的极简主义广告。

MacBook Air的广告
Macbook Air的简单而有效的形象宣传
信任是关键
如果你有一个在线商店,记住,信任是至关重要的。没有人会买在互联网上一针,如果他们不信任的卖家。之所以亚​​马逊和eBay都受欢迎,是因为,除了事实,他们是庞大的全球品牌,并提供不同的退款保证,他们也有很多不同的安全功能。消费者信任他们,他们知道,如果卖家是不会交付产品,公司将照顾它。如果你拥有一个网上商店,确保客户信任你。
这是什么都做图像?那么它的简单。信托可以通过图像,根据一项研究可以实现登陆页面的转化率通过帕拉斯·乔普拉制作。

建立信任
当有访客在线处理,建立信任是非常重要的
这是令人难以置信听到这个在线商店销售巴西和加勒比画作。轻微的改变意味着增加了超过95%的转换率,从8.8到不低于17.2。怎么样?而不是显示绘画的缩略图,他们发现,使他们成为艺术家的缩略图。画作的质量从来就不是一个问题,但事实上,他们不相信该店。通过简单地显示了艺术家的面孔,观众意识到他们离真正喜欢自己的人都买。
乔普拉在谈论谁拥有一个网上组合其他用户。通过只用自己的图片更换联系人图标,他提高了转化率45%,从3.7到5.5。他的结论是,参观者可以现场照片,并马上倾向于不相信他们。他们创造他们所看到的面孔情感联系在线。
优化
要结束这篇文章,我也想提一下使用图像在网站的一些技术方面的问题,并没有涉及到太多的细节。首先,我想提一提重要的优化实际上是怎样的。
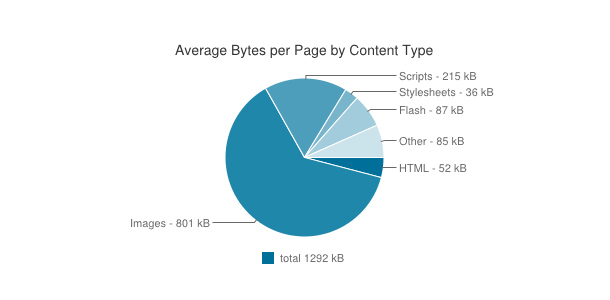
根据从数据二月15日,一个网页的61.9%填充有图象与网页的存在1.29MB的平均尺寸。图片是沉重的,并采取了大量的时间来加载。他们是危险的用户的浏览流量。据雅各布尼尔森,一秒钟的响应时间 的限制,用户感觉他们是自由航行的命令空间,而不必过分等待电脑。

网页大小统计
平均页面尺寸 - 2013年2月15日
在我们上载1WD图像,我们总是让他们通过Photoshop的存储为Web和设备所用的功能,在这里你可以减少图片的大小而不会降低品质太多了。Smush.it是做同样的一个免费的在线工具,还有一个WordPress插件为它做。难道不是那些上传你的图片和你的网站的总大小之前的人会减少,这意味着更快的加载时间,减少用户受挫。
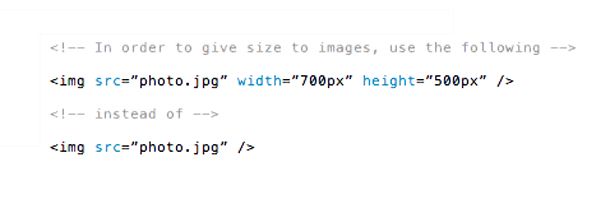
宽度和高度
最后技术方面我想谈的是提的图像的宽度和高度的HTML标记的必要性。这背后的道理很简单。一个网页总是首先加载文本,然后将影像。但正因为如此,直到图像完全加载,它们的位置标有蓝色的小问号的缩略图。当图像被加载,这个小缩略图扩展到图片,这破坏了阅读流量,如果用户已经开始阅读的文本的完整大小。通过扩展,缩略图也将移动其他元素,用户可能会专注于网站。
通过声明在HTML标记的图像的高度和宽度,可以肯定的是,缩略图(这将仍然存在),将出现从一开始就在图片的完整大小 - 这意味着当图像被加载,它只是填补,而不是扩大它的大缩略图。这是一个小细节,但是一个很好的接触。

宽度和高度的图像
然而,有些人认为这是一个古老的技术,并与移动浏览的出现,不是非常有效的。我倾向于同意。因此,使用这个只有当你的框架,反应灵敏,不要忘记调整对不同屏幕分辨率的图像。你不想用的屏幕640像素宽的700像素宽的图像。
底线
如果你想拥有一个成功的网站,尤其是当你的目标是转换使用图像的正确方法是至关重要的。正如你所看到的在上面的例子,形象不好是一个关闭的游客,他们会忽略它们。但是,如果你设法找到合适的图片,并在适当的地方插入他们,他们可以创造奇迹,为你,为他们做一些其他人。
同样重要的是要记住,图像并不总是为您的网站的问题的解决方案。有时候,你的网站应该甚至没有任何图像。测试是很重要的在这件事情。我会放在一起大约在未来几个月内A / B测试为你的文章,教你不仅是如何使用它,但更重要的是,如何使用它,哪些是你可以把它弄出来。
,