这篇文章中,小编会试图跟大家解释网页设计中的两种一直颇有争议的设计手法:拟物化设计与扁平化设计的选用。拟物化设计,顾名思义,是以某种事物作为参照物,以设计得越相似越精巧为主的一种设计手法,而扁平化设计是跟随着苹果IOS系统所衍生出来的一种设计方式,是一种基于二次元的简单设计手法,如果一定要举例的话,你可以想象一个立体事物,然后将所有让人觉得是立体的地方,譬如说暗影,透视,纹理等去掉之后,剩下的画面。
自从扁平化设计出现之后,追逐潮流的设计师与坚持传统设计方式的设计师们就一直纠纷不断,有人认为拟物化设计好,生动,形象,意思明确,也有人认为扁平化设计好,简单,直接,明了。最主要的是,它是一种潮流。然而无论怎么争辩,这两种设计手法都是为了能够设计出更吸引人们的产品所服务。
那么,如果你是一个设计师,要设计一个网页,而你又刚好熟悉这两种设计方式,你会选用哪一种设计手法呢?是没有要求乱用一通,还是用转笔或者是抛硬币的方式来决定?我们相信,资深的设计师肯定是有一套明确的区分办法的,就如一个资深设计师所给出的以下几个问题一样,根据答案来做判定:
适应性:你的产品是否需要在多个平台具备一致性展现?
呈现性:你的产品是否以大块的信息内容展现为主?
易用性:你的产品是否具有便于理解的操作隐喻(包括对层级结构和交互行为的暗示)?
趋势性:你的产品是否依赖于流行文化的认同?
如果针对以上的问题你的回答“是”多于“否”,那么你就应该选用扁平化设计。但问题是死的,人是活的,意思是,事情不能单单凭几个问题就作出决定,而应该以这几个问题为依据,逐步进行分析,毕竟,一个好的产品设计更多的是建立在不断积累的大量经验的基础上的,通过经验和直觉所做出的判断将更具有说服力。
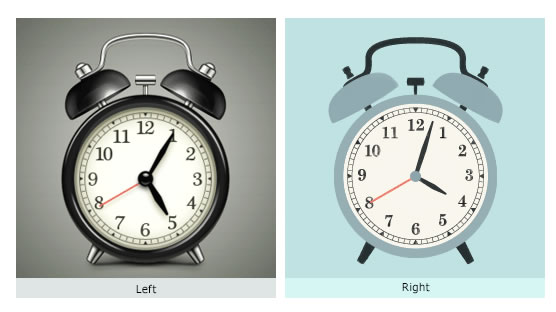
就譬如,我们看下面这两个图片,你能分辨出哪个是拟物化设计还是扁平化设计吗?

如果你回答说左边的是拟物化设计,右边的是扁平化设计,那你就错了。因为,这两个图片都是拟物化设计,而只有右边那个是扁平化设计。你猜对了吗?
说到底,这两种设计手法是相辅相成的,两者可以分别为网页设计所服务,也可以同时为一个网页设计而服务。
