在设计的路上,我们不断的寻找创意、灵感;以交个客户一个最满意的设计版面。而一个高大上的网页设计,往往是由细节撑起来的,可以是1PX装饰线,或是细微的渐变、阴影,或是字体的有无衬线。细节突破页面设计的格局。那么我们在设计中如何在细节中发挥创意的灵感,下面小编带来一组创意的页面排版设计,我们用细节说话,希望能给你带来些灵感。
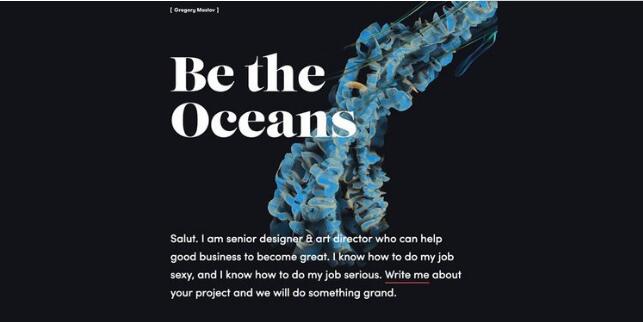
Gregory Maslov

网站采用了大量强调的衬线标语,反映了充满活力和集中的背景图像。
Havaianas

Havaianas的俏皮,夏季主题的设计使用大型重型印刷,具有强调的间距和与底层图案的独特颜色重叠。
KOTI Sleepover

KOTI简整个页面设计,简单的色调与品牌logo黑色字样想成鲜明的对比。对品牌的宣传有着功不可没的作用。
Humaan

独特的版面设计, 创意的想法,该网站将英文字母结合图形设计,给网站到来独特的点晴之笔。
Work&Co

Work&Co使用过大和重型衬线字体来突出公司周围的统计数据。颜色从黑色到白色的转换在与红色背景的对比中是有效的。
Super16

Super16沉重而独特的排版,减去字母的90度部分,由后台精心挑选的一系列运动设计支持。
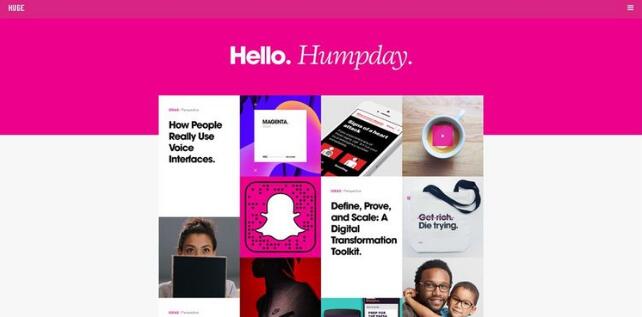
Huge

巨大的使用重型无衬线印刷的结合,以及更轻,斜体衬线印刷。它创造了令人印象深刻的并置,并且对于形成页头部分的大胆粉红色特别有效。
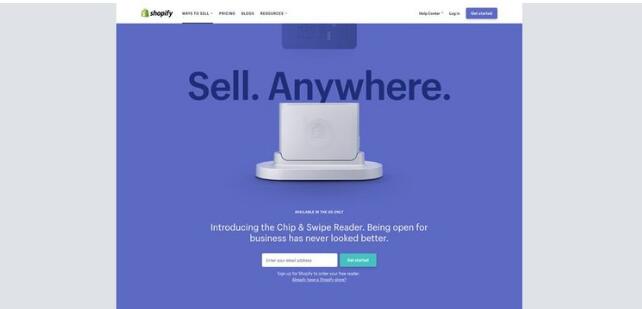
Shopify Credit Card Reader