谈到波纹, 人们很自然的想到大海;这种自然的关联反馈运用到网页设计中,能让界面更加自然,更加轻盈。波纹曲线可以无缝地同各种不同的风格融合到一起,并且拥有调和不同的元素、不同风格的特性。
尤其在这个扁平化设计大行其道的今天,波纹曲线视觉元素广泛运用于网页设计圈中, 今天我们一起来总结一下这一趋势。
与插画的完美结合
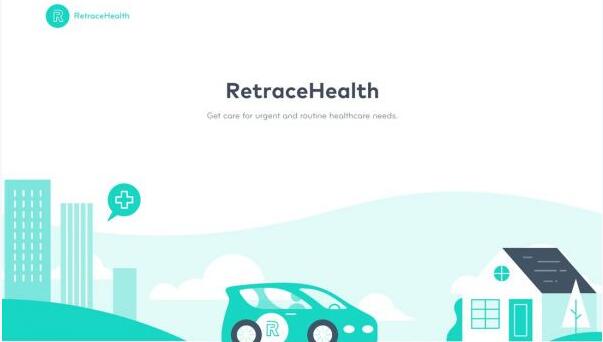
波纹曲线融入到插画背景中,能够柔化整个视觉,消除了突兀的设计,让用户更容易被吸引;还能创造柔和的空间感。如下图, 网站首图插画,就在插画的天空中加入了一道柔和的曲线,将整个插画布局拉出了层次,使得相对较空的右上半部分不再单调,原本的留白依然保留了留白的功能,提升了整个视觉体验。这种设计手法非常符合如今的扁平化设计的特征:微妙。

增加特色
当矩形和直线不足以传达出设计师想要表达的情感之时,柔和的曲线和斑点可能更适合传达他们想传达的东西。
如下图, 这个网站活动主题就很好地借助波纹和曲线来强调。网页中,基于波纹和曲线所构成的元素各司其职,左上角的波纹元素带有动效,你不会忽略其中所承载的主题。中间多重波纹构成的Zapping 元素和矩形的 Martin Solveig 图片构成对比,组成了视觉主体,而右下角流动的波纹则承载着用户可能感兴趣的社交媒体链接。

对于电商和企业机构的网站而言,这些随性的波纹元素可能会显得过于随意,但是对于事件、活动和时尚相关的网站,这些流动的曲线是很好的视觉解决方案,有趣,且引人入胜。
平衡硬朗的线条
波纹曲线作为一种柔和的视觉元素, 很少会直接用作设计页面视觉主体。但在直线和直线、直线和去想等元素构成的界面中,曲线却很好的起到调和的作用。如下图案例。

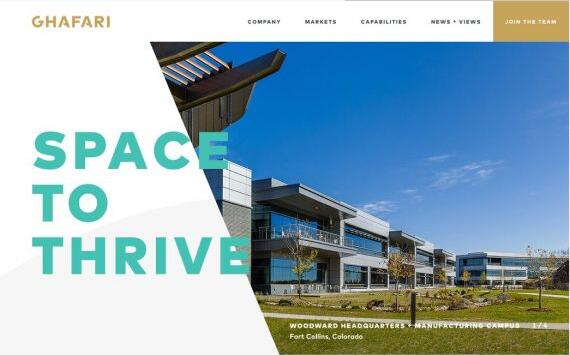
这个网站页面被硬朗的线条分割左右两半,咋一看很难发现其中隐藏的曲线,这种相对生硬的划分并没有让人觉得难受,很大程度上得益于左边浅灰色的、微妙的曲线,以及右边图片底部绿色的草地所构成的曲线,它们相互呼应,也让整个设计不那么生硬。它们足够简单,但是效果却颇为不错。
引人注意CTA元素
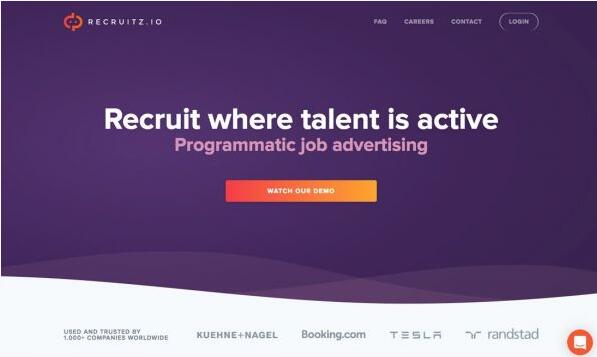
引起用户对网页CTA的注意, 波纹曲线有着润物细无声的效果。如下网站, 就将首屏的顶部紫色背景的下边缘设计成曲线,这种非规则的视觉元素会让用户不自觉的注意到,而又不具备侵略性。 多层波纹曲线让背景拥有层次,用户实现自然下探过程中会不自觉的被渐变橙色CTA按钮注意到。 当然,色彩的选取也起到了一定程度的作用,波纹曲线的作用一样功不可没。

波纹曲线在不同领域中可以给网页增添不少的色彩,不管是静态页面设计还是动态。当波纹运用于 动态网页设计中, 模仿着海浪的节奏和韵律,足以创造出舒缓和谐的氛围。
曲线融入于网页设计中,不仅可以平衡设计、调节气氛、传递情感;还能消除突兀的设计,生硬的线条得到舒缓。尤其是这个扁平化设计和极简主义时代,波纹曲线与他们有着先天的吻合,可以说波纹曲线是目前网页和APP设计的主流。
,
