线框在页面中有什么作用呢, 边框的视觉冲击强。当你在视觉页面中看到被边框框住的内容, 会习惯性地吸引关注其中的图像或是信息。如果边框颜色和背景形成强烈对比的情况下, 更容易引起用户的注意,其带来的视觉效果更为强烈。
下面广州网页设计小编跟大家分享下, 线在网页设计中的展现形式及使用作用。
框在主体后面
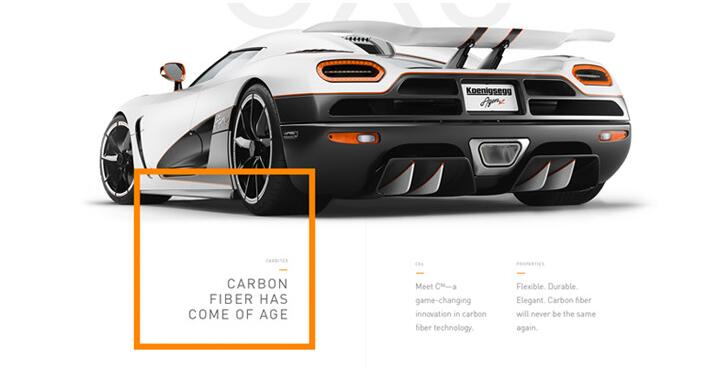
下面这张视觉图, 线框是压在主体人物的后面slogan和线框是在一个水平层级, 因为线框和背景颜色很接近,线框本身不突出, 很好的聚集了视觉焦点在框内, 很好的衬托了主体任务和slogan。如果不加线框的话, 因为背景深细节很多,主体和slogan很容易被冲散, 视觉图2 ,橘黄色框突出标题, 并不强调图片。


框在主体前面
下面这张视觉图, 线框是压在主体人物的前面, 主体和线框与背景的颜色非常接近, 这样的对比slogan,线框压在主体上面, 与slogan形成3个层次。形式感上有很强的冲击力。左下的视觉2,也是矿在主体上方,但是这张视觉的框构成的并不是线,而是由字母和形状的点构成框。右下的视觉3 ,如果之前的框放在主体上,是会弱化主体, 但是这张反倒是突出主体的眼睛部分,焦点会聚集在眼睛上, 然后再是文字。


框图主体穿插
下面的这2账视觉, 线框是与主体穿插, 部分在线框上方, 部分在线框下方, 文字也做一样的处理, 这种方式更能使得线框不在生硬,线框和主体有很好的互动,更使得整体画面有立体感和空间感。


框面结合
下面这3张视觉图,线框与面的结合, 让线框整体的层级比主体还要突出,更能强调slogan,这样的排版使得视觉中心一下就落在上面,视觉冲击力强。

任何形都是有线包围而成的, 线是一个二维生物里的产物。你可以把线看成一个点的运动轨迹, 线是一条运行轨迹, 他是从点的基础上发展而来的, 线在画面的作用就是 装饰文字,引导文字,整理文字,平衡画面。
线的分割
下面这张参考banner图, 主标题与副标题直接的过度,用了细长的横线, 在主标题和副标题之间,不仅起到了很好的分割效果,而且整体排版当中很有节奏感和对比。参考banner图2 则是加了两条横线, 很好的区分了上下的英文,虽然英文占较大比重, 但是字较多已形成整体, 两条线一分格使中文的slogan并不会弱。

线的引导,
下面这张参考1 ,长横线很好的引导了右边的内容, 让用户在看完标题之后, 顺其自然的将焦点引导到内容区, 又使得排版的形式独特;参考2,这条横线,完成了标题和内容的区分, 而且可以很好的引导用户实现, 突出主体,创造视觉焦点。

线的强调,
下面这边参考图, 文字下的绿色韩浩的解决了白色的空洞,增加色绿点缀,还起到了强调文字的作用, 加上链接的功能, 可以更好的提高网站转化率。

在网页设计中, 框和线元素是辅助我们的整体发面, 让画面更加错落有致,创造视觉焦点。
,